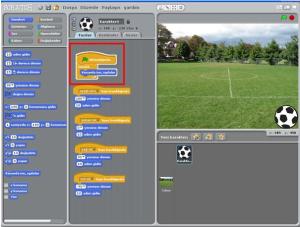
Arkadaşlar bu benim yaptığım ilk oyun…Kısaca mantığı ok tuşlarıyla topu hareket ettirip kaleye girdiriyoruz, top girdikçe hem Skor değişiyor hemde Goll yazısı ekrana çıkıyor.

Değişkenler Panelinden “Değişken Oluşturun” kısmına tıklayıp Skor diye bir değişken oluşturuyoruz. Oyuna başladığımızda Skorun O olması için Skoru O yapın komutunu ve her gol atıldığında Skorun 1 değişmesi için Skor 1 kadar değiştirin komutunu seçiyoruz.
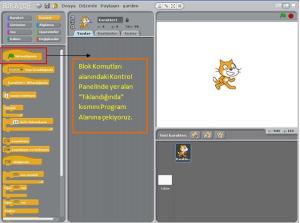
 Bayrağa tıklandığında Skoru O yaparak oyuna başlamak için Skoru O yapın komutunu ekliyoruz. Her Gol atıldığında Gol!!! yazısının çıkması, Skorun 1 değişmesi ve topun atılacağı yere gelmesi için Kontrol Panelinde Sürekli komutunu seçiyoruz.
Bayrağa tıklandığında Skoru O yaparak oyuna başlamak için Skoru O yapın komutunu ekliyoruz. Her Gol atıldığında Gol!!! yazısının çıkması, Skorun 1 değişmesi ve topun atılacağı yere gelmesi için Kontrol Panelinde Sürekli komutunu seçiyoruz.
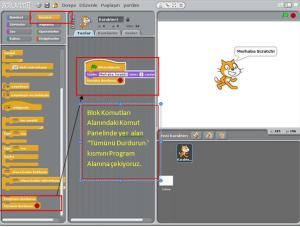
Algılama panelinden “… renk … renge yaklaşıyor mu? komutunu seçiyoruz.Bu kod iki renk birbirine deydiği zaman olacak olaylar için kullanılır. Topun neresi kaleye yani koyu yeşil bölgeye çarptığında skor gelmesini istiyorsak o rengi ilk kısıma yazıyoruz.
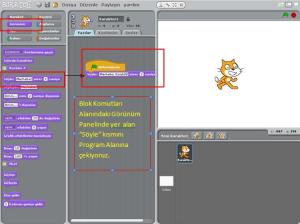
Topun siyah kısmı kaledeki koyu yeşil kısma değdiğinde Gol yazısı çıkması için Görünüm Panelinden Söyle ….süre …saniye komutunu seçiyoruz.
Skorunda 1 artması için Değişkenler Panelinden ….1 kadar değiştirin komutunu seçiyoruz ve son olarakta topun eski yerine gelmesi için Hareket Panelinden x ve y’nin konumlarını belirliyoruz.
http://scratch.mit.edu/projects/ebot10/1767463
Read Full Post »